
jQuery Mobile 1.0正式版がでたのでブログで公開できるようにしてみた
やっとjQuery Mobile 1.0正式版が公開されたので、記念ではないですが、このブログにjQuery Mobileアプリケーションを公開できる機能を追加してみました。
このブログではWordpressを使っているのですがカスタム投稿タイプを使い、jQuery Mobile用のテンプレートを作りました。実際に作成したアプリケーションをブログに貼り付けることもできます。
デモ
localStorageを使って簡易タスク管理アプリを作ってみました。
直接iPhoneなどのスマートフォンからアクセスすれば、アプリケーションとしても利用できます。
アプリケーションを開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
アプリケーションを開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
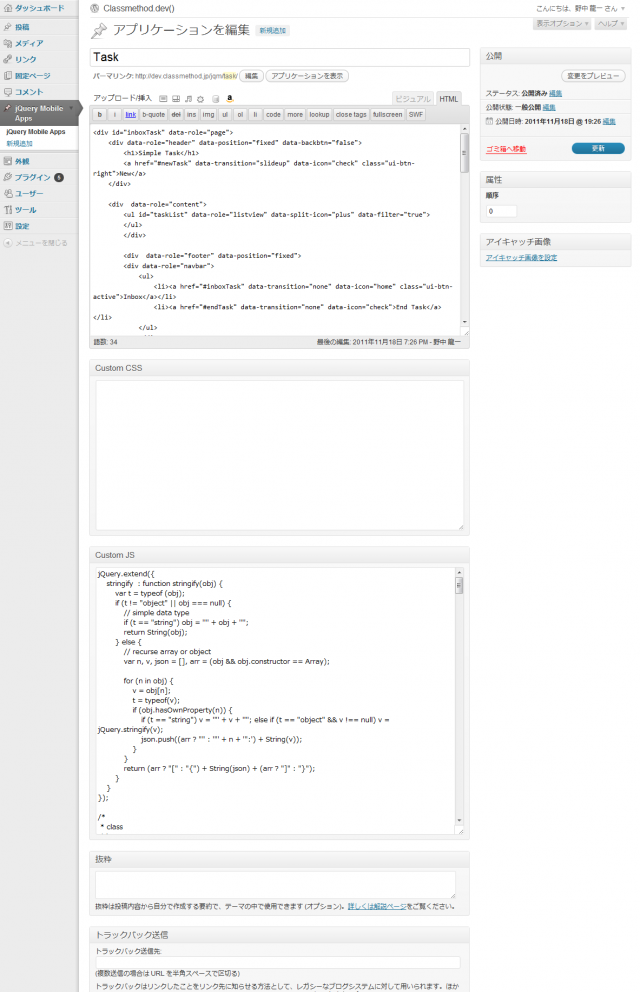
WordPress上の入力画面
HTML、CSS,JavaScriptが入力できるようになっています。ファイルを作ることはできないので、少し不便かもしれません。

ショートコードで簡単にブログに貼り付ける
ブログ上で紹介しやすいようにショートコードを作成しました。
//
オプションでlandscapeをtrueにするとスタイルを横向きで表示できます。
オプション
| landscape | true | false(default) | trueを指定することで、横向きのスタイルで表示する |
|---|---|---|
| alert | string | 未指定の場合「このサンプルはChromeブラウザでの閲覧をおすすめします」をリンク部分に表示 |
| title | string | アプリケーションタイトルを指定 |
| target | string | リンクターゲットを指定 |
landscapeを指定した場合のショートコードはこんな感じになります。
最後に
内向けな記事になってしまいましたが、ぜひサンプル公開に使ってみてください!
要望があれば、テンプレートのソースなど公開したいと思います。







![[Transcribe] 動画内でしゃべった言葉をテキスト検索可能にする](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-cd051e80347b7e8a807fef242f24e718/ccaa2ddf9bcf8223013f2ee1cc04ed9a/amazon-transcribe)
